


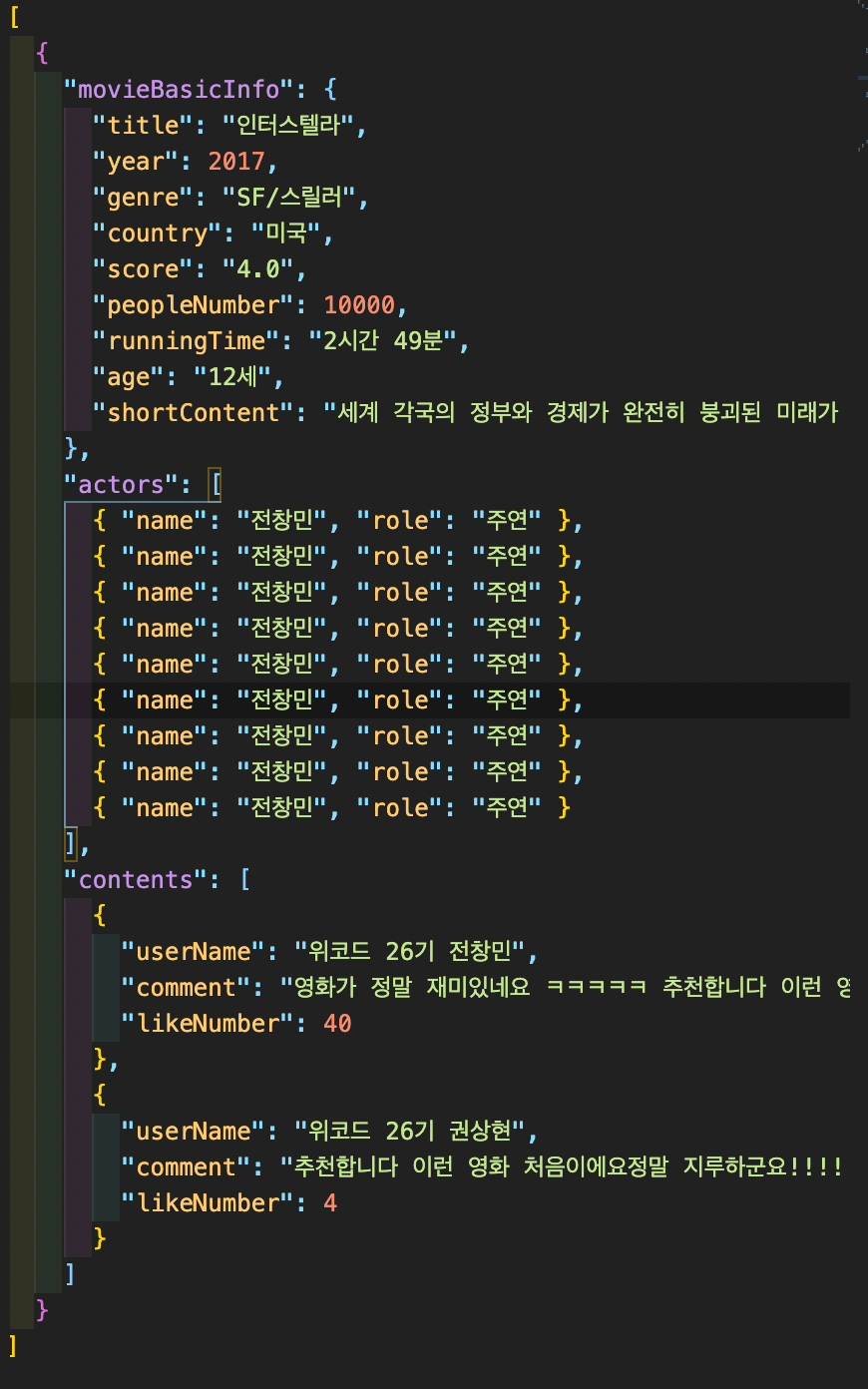
위 사진에 나와있는 mockData를 보면 배열안에 하나의 객체안에 키값들로 데이터를 구분해놓은걸 볼 수 있다.
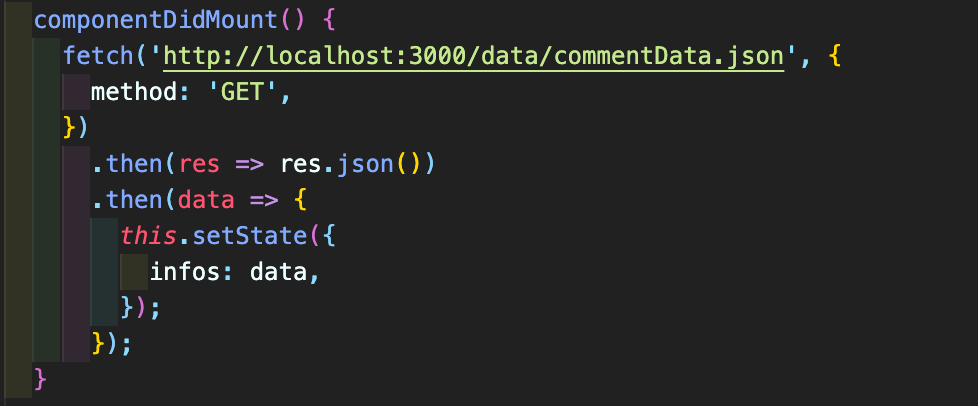
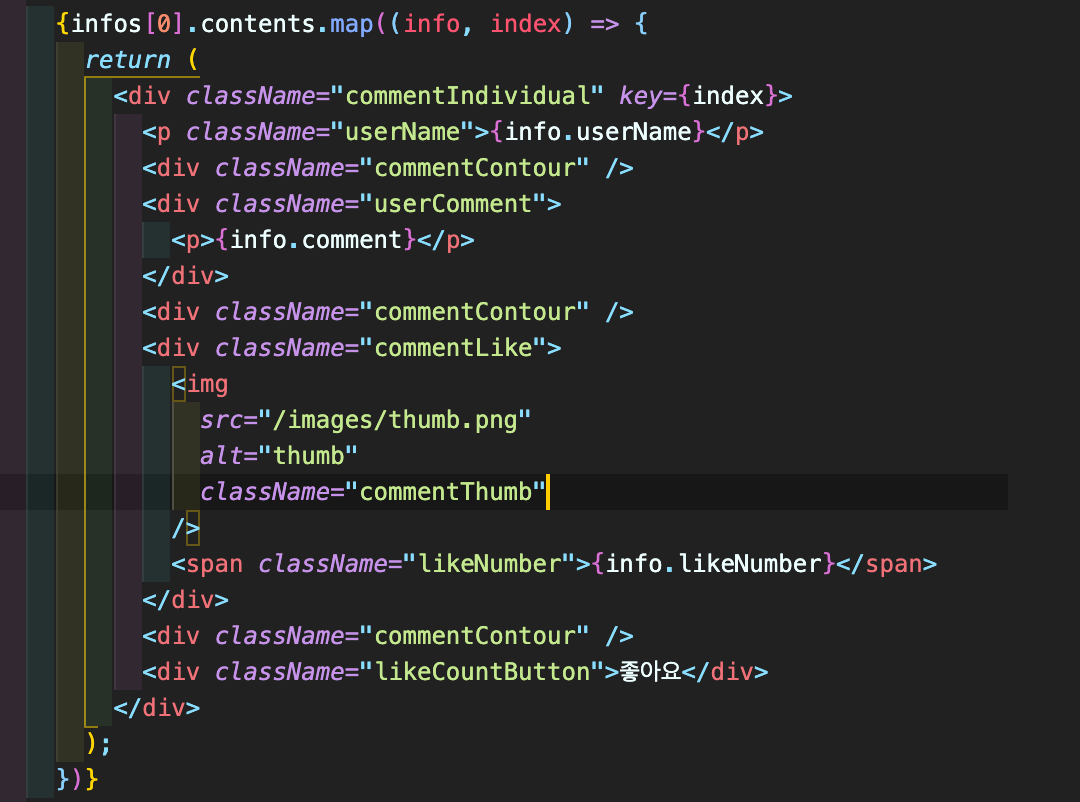
컴포넌트마다 map함수를 통해서 mockData를 뿌려주기 위해서는 해당 키값에 접근을 해줘야하는데
contents를 키에 할당된 배열값들을 뿌려주기 위해서 고민을 많이 했다.

가장 윗줄에 답이 나와있는데 객체내에 큰 데이터 하나가 들어가있기때문에 infos배열의 0번 인덱스에 먼저 접근을
해줘야 객체의 원하는 키에 접근을 할 수 있다. 처음에는 단순하게 infos.contents이런식으로 하다가
json파일을 쪼개서 줄려고 하다가 json파일을 조작하고 이상한 방법을 다 써봤지만 안됐다. 답은 너무나도
간단했지만 과정은 험난했다.....
'React' 카테고리의 다른 글
| TIL 18 fetch기능 Post 구현하기 (0) | 2021.11.09 |
|---|---|
| TIL 17 React 별점구현하기(기본) (0) | 2021.11.07 |
| TIL 15 React LifeCycle (0) | 2021.10.29 |
| TIL 14 React 불변성 (0) | 2021.10.28 |
| React로 인스타그램 피드창 댓글 업로드 구현 (0) | 2021.10.26 |



